最近はウェブ小説が書籍化されるばかりかアニメ化されたりと、メジャー化して感慨深いものがあったりするのですけど、ウェブ小説を読んでいて時々出くわすのが諸般の事情により公開停止されることです。
有名なやつではともにアニメ化された「この素晴らしい世界に祝福を!」「ゲート 自衛隊 彼の地にて、斯く戦えり」ですかね。
そんなときは保存しておけばよかったなあとか後悔することしきりなんですけど、手間がかかって面倒ですからマメにそんなことしないと思います。
巻丸2はウェブ小説の閲覧とダウンロードが簡単にできるアプリです。これがあれば非公開になって枕を濡らすようなことはなくなります。
Android版とiOS版どちらもあります。
肝心の保存の仕方ですが、ダウンロードボタン一発で全話保存できます。
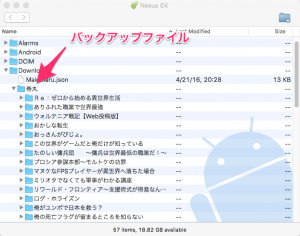
Android版では保存先はOS共通のダウンロードフォルダです。ファイルマネージャのアプリとかでコピー削除できます。Windowsへのバックアップも可能です。Macの場合はAndroid File Transferを使えばバックアップできます。
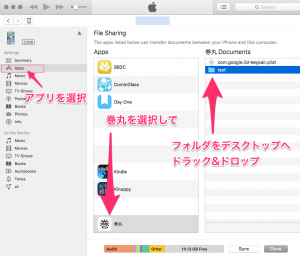
iOS版だと共有できるフォルダがないのですが、iTunesを使うことでバックアップできます。アプリページのファイル共有の項目に巻丸2の項目が表示されますので、ここの「text」フォルダをまるごと保存してください。
巻丸2は下記URLで公開されています。
巻丸2 iOS版(iPhone/iPad)
Android版の対応サイト
- 暁
- Arcadia
- pixivの小説
- Tinamiの小説
- 小説を読もう!(小説家になろう)
- ハーメルン – SS・小説投稿サイト-
- ノクターンノベルズ
- ムーンライトノベルズ
- ミッドナイトノベルズ
- ノベリスト.jp
巻丸2 Android版
iOS版の対応サイト
以上、アプリの宣伝でした。