有名どころのアプリをiOS版とAndroid版にどんな違いがあるかいじってみたってネタです。
開発サイドの視点と利用者サイド、両方の視点で見ています。
確認したバージョン情報は下記の通りです。
iOS版 v4.3.3
Android版 v4.3.9
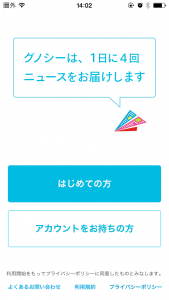
起動時のスプラッシュです。初回かログインしていないときに表示します。
「はじめての方」「アカウントをお持ちの方」のボタンの色使いが違います。iOS版だと「はじめての方」の印象が強いです。実際反射的に上を押しそうになりました。Android版は視線を引き付ける力は蛍光色である下のボタンの方があるのですが、位置関係から上の方が一般的な選択肢なので、反射的な選択はしないようなデザインです。OSによる利用者層の違いからあえてわけているのでしょうか。例えばAndroidのほうが機種切り替えの頻度が高いとか。iOS利用者はわざわざアカウントの引き継ぎをしない層が多いとか。
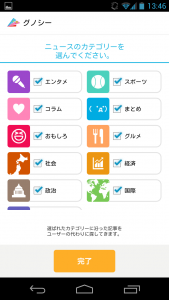
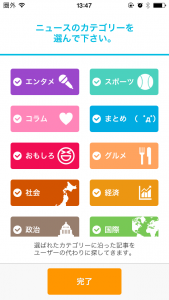
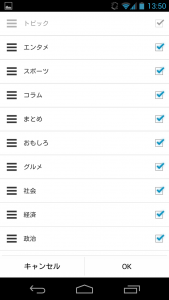
初回ログイン時に興味あるカテゴリを設定する画面です。
結構違います。Android版だとAndroidOSの標準のチェックボックスです。iOS版は独自UIなんですかね。あまり見たことないデザインです。iOSの定番だとスライドする切り替えスイッチをよく見るのですが、それだと1行ずつにしないと収まらないからでしょうか。押したときにゆっくりフェードしてグレーになります。Androidと比較してから気づいたのですが、シャれてます。
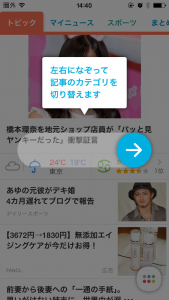
カテゴリ設定完了後の初回起動では使い方が表示されます。
スワイプ操作はサポートしていても表示上の違いはないので気づかれないことが多そうです。利用の快適さもかなり違いがでるのでしっかり説明しています。
Android版はダイアログです。iOS版はアニメーションしてスワイプの仕方もわかるようにしています。
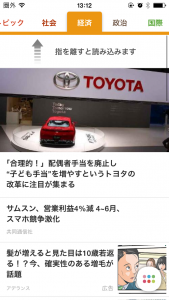
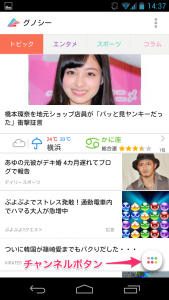
これが通常の起動直後の表示です。
Android版ではOSの作法であるツールバーがついています。そしてフラットなデザインです。
iOSはタブに印影があります。正直なところAndroid版のタブの色づかいはもう少し改善できそうな気がします。
タブはどちらも横スクロールしてカテゴリを選択できます。
ここにiOS版は「並び替え」「設定」のタブがあります。Android版にはそれがなくて、ツールバーのオプションボタンに選択肢があります。それぞれのOSの作法に合わせた作りです。
この記事一覧はすごく快適です。縦は記事のスクロールは当然なのですが、前述したように横のスワイプでとなりのカテゴリに移動できます。
記事の最下部になると自動的に過去の記事を追加表示します。最上部でさらに上にスクロールさせると最新記事を読み込みます。
このように記事一覧を縦横になぞるだけで表示できるようになっています。わたしの考えでは、この手の情報表示はだらーっとした感覚で一覧を眺めたり探したりできる(ダラ見)のが最良です。それができています。うーむ、スゴい。
ただiOS版だとスワイプでのカテゴリ表示の切り替え表示がガタつきがありました。iOS版には切り替え時にタブがアニメーションで強調されます。そのせいかもしれません。なのでAndroidの方がダラ見の中毒性が高いです。
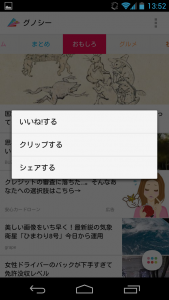
記事を長押しするとメニューが表示されます。
ここはそれぞれのOSのデザインの差が現れています。
記事一覧の中に広告が挿入されます。どこにスクロールしても大体1件は表示するような頻度です。
デザインは一緒で右側に広告表記があるので、タイトルを読み終った後に広告と気づくということも多いです。
起動直後のカテゴリは「トピック」という利用者のカテゴリ設定とは関係なくエンタメ、グルメ系が含まれている内容です。その中だと内容が似ているので広告と気づきにくいです。多分広告をどこかに占有表示するより利用者が読んでしまう時間は多そうです。開発者視点では「うまいなあ」と思いつつ利用者視点ではもう少し出現頻度を減らしてもらいたいというところです。(あー、このあたり墓穴掘りそう)
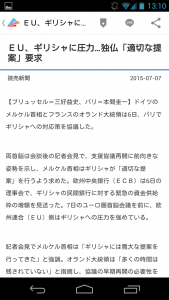
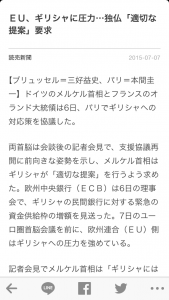
記事をタップしたときの表示です。
装飾が少なく読みやすいです。時々最上部に画面の3分の1くらい占有する広告が表示されます。そこは表示が重いです。本文中にも広告が結構大きく表示されます。こちらは重くありません。ただし画面占有の割合が大きいです。リンクボタンの大きさそのものは普通です。
Android版は別ウィンドウ(アクティビティ)による表示で、iOS版は横スライド表示です。iOS版だけスワイプで記事一覧に戻る操作ができます。Android版に戻るスワイプが実装されてないのはウィンドウだと違和感があるのでわかります。これがフラグメント方式(複数のウィンドウを並べて見せるような実装。タブレットでよく使われる)だったらiOS版と同じ挙動になるのですが……
ツールバーの配置がAndroid版は上部、iOS版は下部です。OS作法に沿った配置です。あ、iOSの戻るボタンの位置、これは右下なんですね。このボタンがよくあるのは左上ですが、グノシーiOS版には上部にタイトル表示がないので下部ツールバーにおさめたのかな。左下だと押しにくいのではないでしょうか。左手持ちの場合にはスマホを指の上に乗せるような感じで持たないと押せないですね。前述のようにiOSはスワイプで戻れるので大きな問題ではないと思いますが、だったら初回の記事表示に説明してもいいかもしれません。
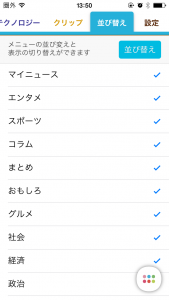
カテゴリの設定画面はそれぞれOSの特色が現われています。Androidでは並び替えと使用可否のUIを同時に表示していますが、iOSではそれぞれ別に設定するようになっています。
記事一覧の右下に円形のアイコン「チャンネルボタン」があります。
これを押すと各サイトの追加ができるようになっています。
……これカテゴリの設定画面ではダメなんでしょうか。
確か「SmartNews」ではそのようにできていたと思います。それが自然な位置かと思うのですけど。情報の性質と使用頻度から、このボタンにはそぐわないような。カテゴリの設定画面に追加したチャンネルも表示されて、タブ表示の切り替えもできるので、ちょっとちぐはぐな感じがします。利用者の嗜好にあわせた情報を提供できれば利用時間も増えるので、とても目立たせたい機能としてあえて、こうしたのでしょうか。
以上です。
OS別に比較することを意識すると何かいろいろ見えてくるもんですね。